[HTTP] 파일 전송
[UMC 3기] Vibecap
http 통신을 이용해 클라이언트로부터 이미지 파일을 받는 방법.
Controller
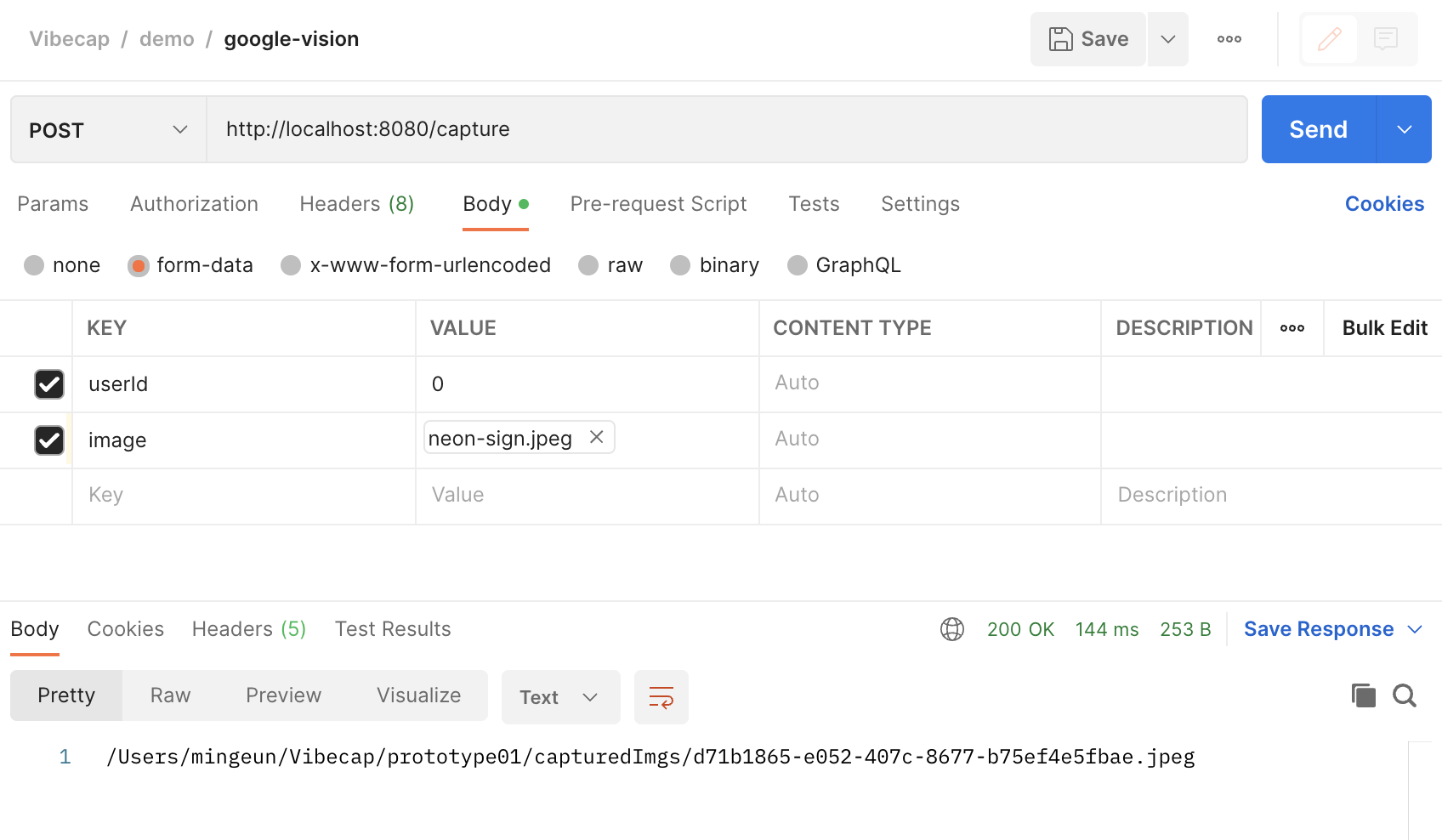
form-data 형식으로 data를 전달받는다.
@RestController
@RequestMapping("/capture")
public class ImageController {
@Autowired
ImgService imgSvc;
@PostMapping("")
String captureVibe(
@RequestParam("userId") String userId,
@RequestParam(value = "image", required = false)MultipartFile imgFile) {
if (imgFile.isEmpty())
return "no image!";
String savedFileName;
try{
savedFileName = imgSvc.saveFile(imgFile);
} catch (Exception e) {
return "[ERROR] " + e.getMessage();
}
return savedFileName;
}
}
Service
@Service
public class ImgService {
// 이미지 파일이 저장될 디렉토리 경로 (자신의 로컬 환경에 맞게 수정해야함)
private static String dirPath = "/Users/mingeun/Vibecap/prototype01/capturedImgs/";
public String saveFile(MultipartFile file) throws IOException, IllegalStateException {
if (file.isEmpty())
return null;
// 파일 원래 이름
String originalName = file.getOriginalFilename();
// 파일 식별자
String uuid = UUID.randomUUID().toString();
// 파일 확장자 추출
String extension = originalName.substring(originalName.lastIndexOf("."));
// 이미지 파일의 새로운 이름
String savedName = uuid + extension;
// 파일 경로
String savedPath = dirPath + savedName;
// 파일 저장
file.transferTo(new File(savedPath));
return savedPath;
}
}
test


Comments