React Native 프로젝트 생성
React Native 프로젝트를 초기화하는 방법
React Native CLI 설치
$ npm i -g @react-native-community/cli
프로젝트 생성 (타입스크립트)
$ npx react-native init <프로젝트이름> --template react-native-template-typescript
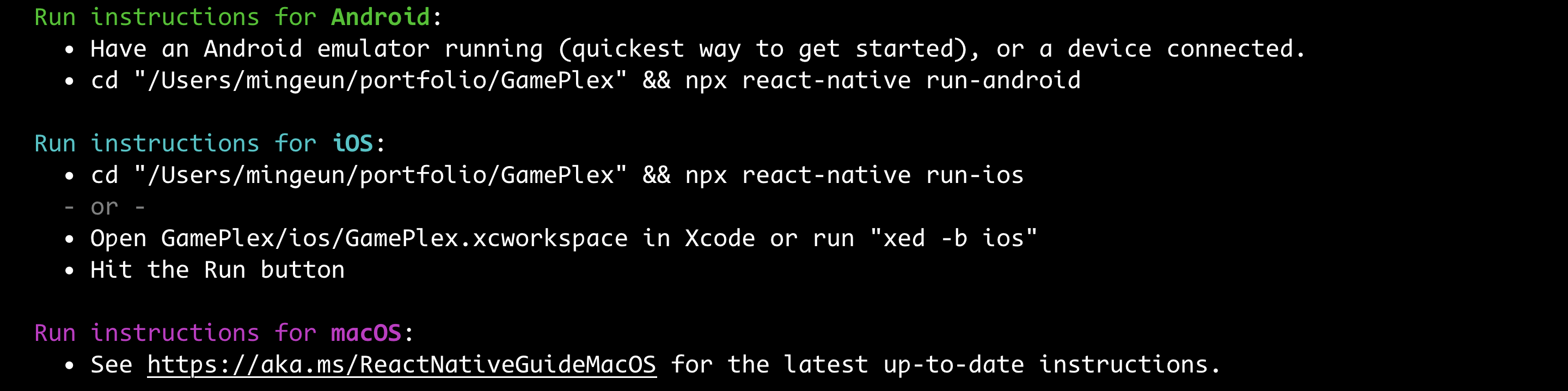
프로젝트 생성이 완료되면 다음과 같은 메세지가 출력된다.

라이브러리 설치
React Native 프로젝트는 npm(node package manager)을 사용하여 의존성을 관리한다.
npx(node package executor)는 node.js 라이브러리를 간편하게 실행할 수 있게 도와주는 도구(utility)이다.
프로젝트 루트 디렉토리로 이동한 뒤 다음의 명령어를 실행하면 된다.
설치된 의존성 목록은 package.json에서 확인할 수 있다.
$ npm i <의존성 이름 목록>
$ npm i -D <개발 중에만 필요한 의존성 목록>
프로젝트 실행
ios 앱 실행을 위해 다음과 같이 simulator device를 설정할 수 있다.
npx react-native run-ios --simulator="iPhone 8"
npx react-native run-ios --simulator="iPhone 8 Plus"
npx react-native run-ios --simulator="iPhone 11"
npx react-native run-ios --simulator="iPhone 11 Pro"
npx react-native run-ios --simulator="iPhone 11 Pro Max"
npx react-native run-ios --simulator="iPhone SE (2nd generation)"
npx react-native run-ios --simulator="iPhone 12 mini"
npx react-native run-ios --simulator="iPhone 12"
npx react-native run-ios --simulator="iPhone 12 Pro"
npx react-native run-ios --simulator="iPhone 12 Pro Max"
npx react-native run-ios --simulator="iPhone 13 Pro"
npx react-native run-ios --simulator="iPhone 13 Pro Max"
npx react-native run-ios --simulator="iPhone 13 mini"
npx react-native run-ios --simulator="iPhone 13"
npx react-native run-ios --simulator="iPod touch (7th generation)"
npx react-native run-ios --simulator="iPad Pro (9.7-inch)"
npx react-native run-ios --simulator="iPad (9th generation)"
npx react-native run-ios --simulator="iPad Air (4th generation)"
npx react-native run-ios --simulator="iPad Pro (11-inch) (3rd generation)"
npx react-native run-ios --simulator="iPad Pro (12.9-inch) (5th generation)"
npx react-native run-ios --simulator="iPad mini (6th generation)"
Simulator를 처음 실행하면 M1 맥북 에어에서 발열이 심하다. 시간도 오래 걸린다.


Comments