minimal mistake customization
minimal mistake 블로그를 원하는대로 꾸미는 방법.
category 기능 추가
1. navigation.yml 수정
/_data/navigation.yml
- title: "Category"
url: /categories/
2. categories.md 생성
/_pages/categories.md
---
title: "Category"
permalink: /categories/
layout: categories
author_profile: true
---
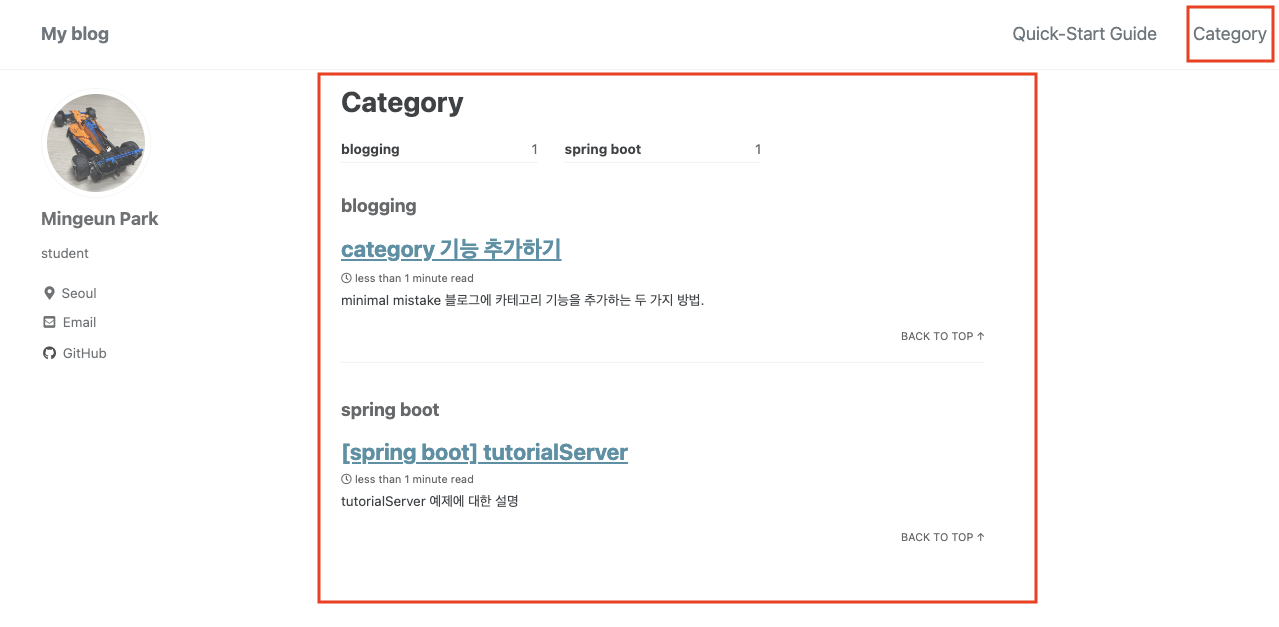
아래와 같이 오른쪽 상단에 Category 메뉴가 생성되었고 클릭하면 게시글이 카테고리별로 분류된 페이지가 나타난다.

똑같은 방법으로 Tag 메뉴도 만들 수 있다.
article 영역 너비 조정
_variables.scss 파일에서 article 양 옆의 sidebar 너비를 줄이면 article 영역이 넓어진다.
이미지 확대 기능 만들기
/assets/css/main.scss 파일에 다음 코드를 추가
// 2배 확대
.zoom-2:hover {
transform: scale(2.0);
}
// 1.5배 확대
.zoom-1-5:hover {
transform: scale(1.5);
}
css 파일별 역할
_reset.scss
/_sass/minimal-mistakes/_reset.scss
- font size
_variables.scss
/_sass/minimal-mistakes/_variables.scss
- sidebar 너비
- 파일 이름처럼 여러 가지 변수를 관리하고 있다.
_pages.scss
/_sass/minimal-mistakes/_pages.scss
- 각 페이지별 배치
_sidebar.scss
/_sass/minimal-mistakes/_sidebar.scss
- sidebar (left, right) margin 수정
references
- https://eona1301.github.io/github_blog/GithubBlog-Category/
-
https://eona1301.github.io/github_blog/GithubBlog-Content-Width/
- https://mmistakes.github.io/minimal-mistakes/docs/configuration/#archive-settings

Comments