바이러스 연구소
연구소 문제를 게임으로 만들어보았다.
문제를 풀면서 게임으로 만들면 재미있겠다고 생각해서 시작하게 되었다.
설계
며칠 전에 유튜브에서 grid를 배웠는데 재미있었다.

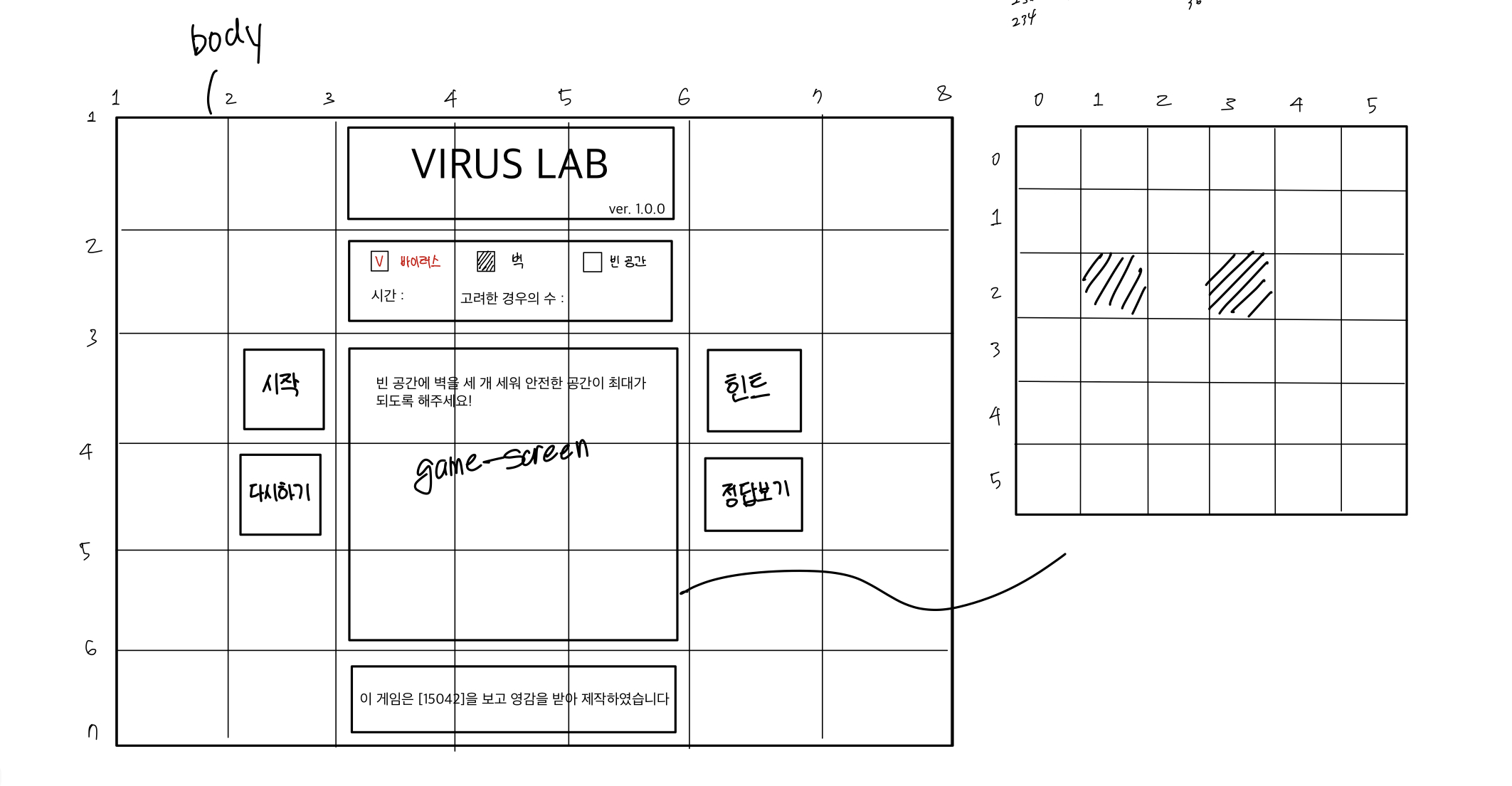
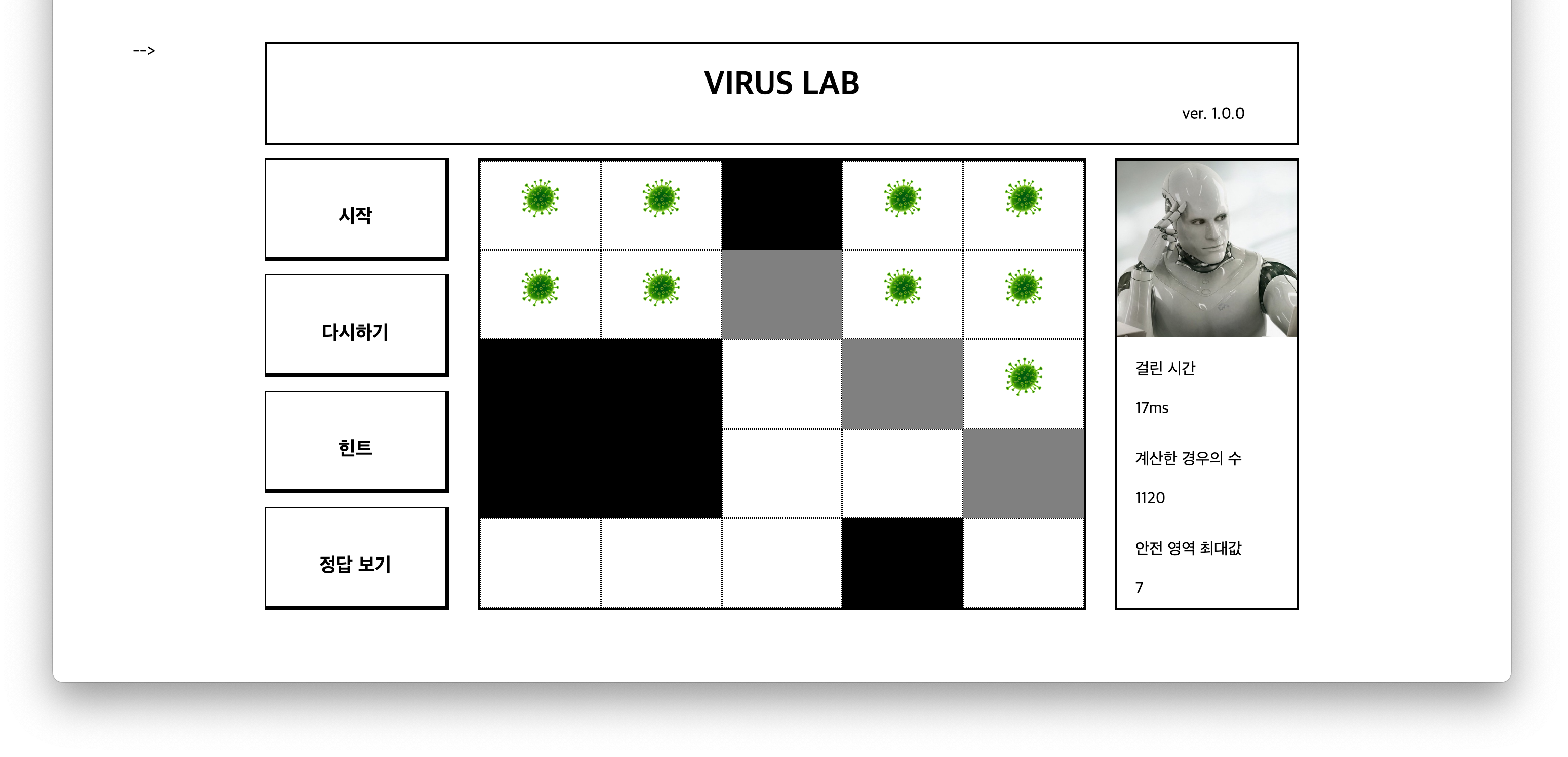
UI
제대로 동작하는 기능을 만들어도 결국 사용자가 사용하지 않으면 의미가 없기 때문에 별로 집중하지 않아도 플레이 방법을 파악할 수 있도록 설계했다.
버튼
게임을 진행하는데 상식적으로 필요한 기능들을 배치했다.
클릭하면 움푹 들어가는 듯한 효과를 줘서 간단한 햅틱을 구현했다. 터치해도 아무런 반응이 없으면 터치가 된 것인지 아닌지 알기 힘들어서 답답하기 때문이다.
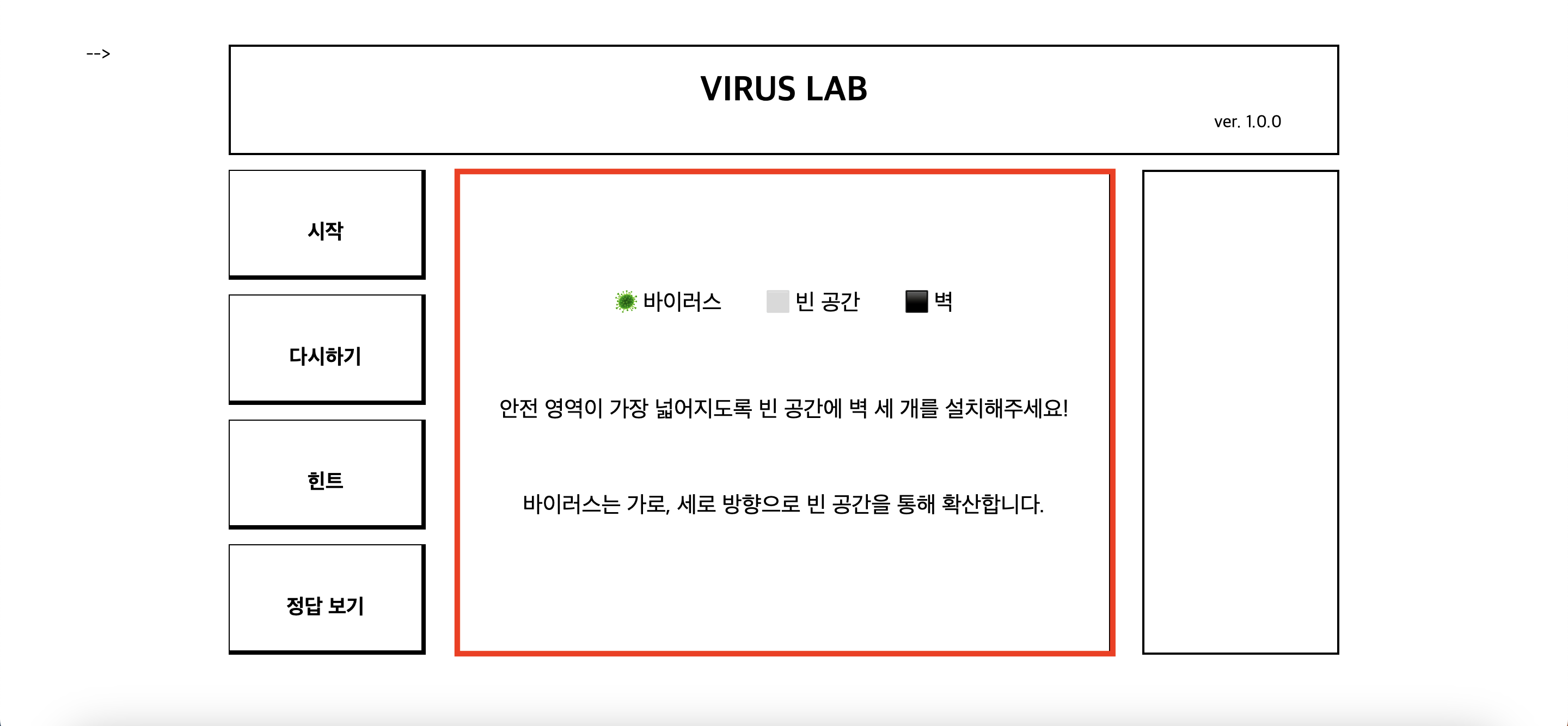
게임 규칙 설명
처음에는 제목 밑에 영구적으로 띄어놓으려고 했는데 보기도 좋지 않아서 고민했다.
생각해보니 게임을 시작하기 전까지는 game-screen이 비어 있기 때문에 여기에 설명을 띄우면 되겠다고 생각했다.

시작 전에 메인 화면에 설명이 떴다가 사라지는 건 다른 게임에서도 볼수 있는 익숙한 과정이다.
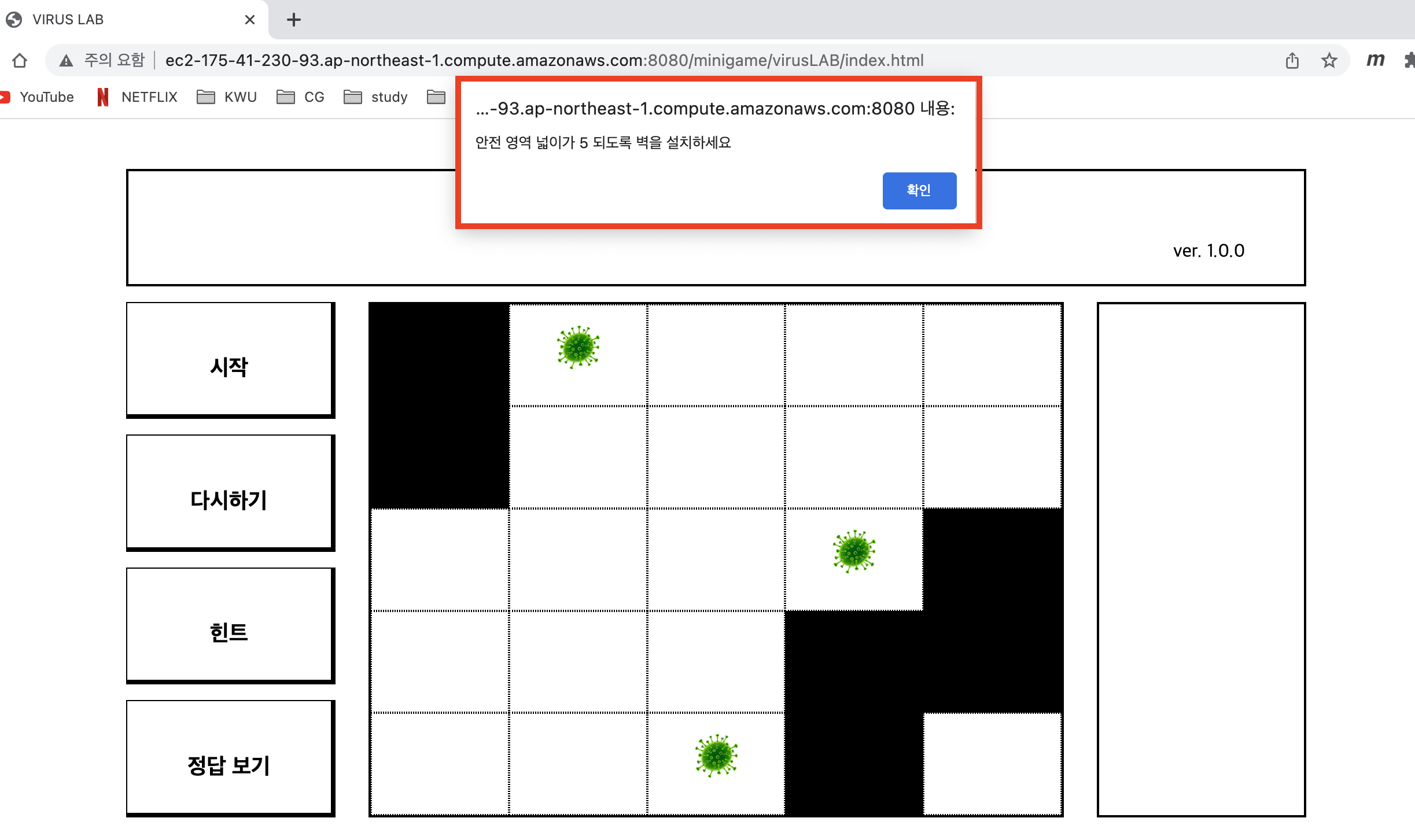
힌트
더 이상 메세지를 출력할 곳이 없어서 alert를 사용했다.
오른쪽 게임 정보 창에 띄울 수도 있지만 줄바꿈 때문에 집중도 안되고 예쁘지도 않다.

game-screen
게임이 진행되는 화면이다. 빈 영역에 마우스 커서를 올리면 색이 변하도록 구현하여 해당 영역은 클릭할수 있는 영역임을 직관적으로 알수 있도록 설계했다.
정답 보기를 누르면 어떻게 벽을 설치했어야 하는지(회색), 그때 바이러스는 어떻게 퍼졌는지 보여준다.
문제 해결 알고리즘
생성된 퍼즐을 해결하는 알고리즘은 연구소 문제를 해결하는 알고리즘과 동일하다.
위의 코드를 javascript로 옮기기만 했다. 둘 다 스크립트 언어라서 그런지 바꿀 부분이 많지 않았다.
코드
배포
지금 진행중인 Vibecap 프로젝트의 정적 리소스 파일에 넣었다.
프리티어가 만료되면 github.io 블로그에 집어넣어서 무임승차하는 방법도 시도해봐야겠다.
결과
버전 1.0.0 개발에 9시간 44분 걸렸다.

개선할 내용
- 중복 답안 인식 - DFS 방식으로 가능한 조합을 탐색하다가 답을 찾으면 탐색을 중지하기 때문에 뒤에 다른 답이 있어도 찾지 않는다. 연구실 가로 세로 길이가 8일때 가능한 모든 조합을 찾아도 ₆₄C₃(41664)가지이기 때문에 오래걸리지는 않는다.
- 굳이 벽을 세 개까지 설치하지 않아도 정답이 존재하는 경우가 있다. 이럴 경우 두 벽을 두 개만 설치해도 정답으로 인식하도록 구현하자. 매 번 선택할때마다 안전한 계산을 해서 정답과 비교하는 방식으로 구현하면 될 것 같다.
bug report
취소선이 표시된 버그는 해결된 문제
- [bugId01]
한 번 클릭했다가 취소한 빈 공간에 다시 마우스를 올려도 어두워지는 효과가 나타나지 않는다. - [bugId02] 정답 보기를 통해 이미 세 개의 셀이 선택되어도 추가로 선택이 가능하다.


Comments